
Some more work has been done on the game framework. This time working on the original 16 colour version. Various tweaks have been made and some new features.
The engine now allows you to specify which layers can collide. Each update it will use this information to check for sprite collisions. It’s quite basic so if a sprite has collided ( pixel perfect collisions.. none of that bounding box rubbish 🙂 ) the sprite collided flag is set. The game can then decide what to do about it. What you don’t know is what sprite you collided with. That may come later if I need it.
You can also now Write Strings centered horizontally and you can do write to any bitmap. It’s still a bit of a hack add-on just to get the game done. Will revisit this at some point.
Sprites can be given a lifespan ( in frames ). If supplied then this count will decrease each frame and when it hits zero the sprite will be marked as dead and removed.
You can now delete all sprites in a layer.
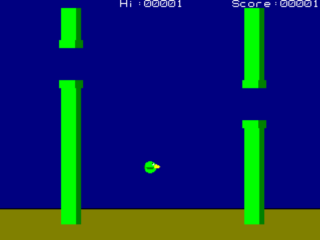
Finally to test all this goodness I have released another Game Listing. Flappy… based on the Flappy Bird game which appeared, went ballistic and disappeared faster than I update this site. This is an actual complete playable game this time.
Go ahead… visit the page.. grab the code, save it and try it… and then improve it.


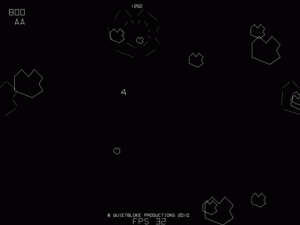
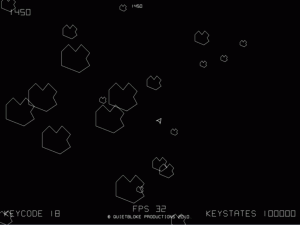
 With the limited time available I have managed to make more progress with the game. This is now a playable game ( I did say playable and not fun ). This means you start a game, you play it, if your score is good enough you can enter your initials for the high score table. The rocks now break into meduim and small sizes.
With the limited time available I have managed to make more progress with the game. This is now a playable game ( I did say playable and not fun ). This means you start a game, you play it, if your score is good enough you can enter your initials for the high score table. The rocks now break into meduim and small sizes. 